Xu hướng SEO mới nhất hiện nay là gì ? với các "cao thủ" cũng như "thấp thủ" thì đây luôn là vấn đề cần quan tâm hàng đầu khi làm web. Có bán được hàng hay không nó phụ thuộc phần lớn vào SEO và ở đây, xin nói riêng về SEO trên Google, các SES khác như Bing, Cốc Cốc cũng na ná
 |
| Xu hướng SEO mới nhất hiện nay |
Như các bác đã biết, Google cập nhật liên tục, Google ngày nay không còn như xưa, nó cập nhật theo từng giờ chứ không phải vài tháng như trước. Vậy chúng ta cần gì để từ khóa lên Top nhanh và ổn định nhất ?
Đây là một số nhận định của riêng mình, sau rất nhiều năm làm SEO và cũng có tham khảo các nguồn khác từ nước ngoài. Xin chia sẻ những nội dung chính như sau
Xu hướng SEO mới nhất và tiêu chí, yếu tố ảnh hưởng đến xếp hạng vị trí Google
Nội dung chất lượng và đủ thẻ tiêu đề cần thiết
Vẫn câu nói "Content is king", đúng là với một bài viết đầy đủ số lượng text mong muốn cũng các thẻ tiêu đề H1, H2, H3,... thì Google sẽ dễ nhận dạng URL đó viết về cái gì để xếp hạng. Tất nhiên, nội dung mới và hay thì sẽ Top ngay
Ấy nhưng, với các web bán hàng, để viết được một nội dung đủ chuẩn text (thường là 300 từ trở lên) thì quá khoai!! Tôi SEO về Thương mại điện tử, có những sản phẩm như ống nhựa Tiền Phong chẳng hạn - có thánh mới bịa được 300 từ với cái ống nhựa!!!
Nên, với nội dung của Sản phẩm web thương mại, cần đưa ra những thông số sản phẩm cơ bản nhất và chi tiết nhất. VD: Kích thước, chất liệu, kiểu dáng, tuổi thọ,... càng chi tiết càng tốt
Google nhìn nhận sản phẩm Thương mại khác bài viết blog. Nhưng nếu làm được tốt về content sản phẩm như Điện máy xanh, Thế giới di động thì quá tuyệt vời.
1. Các thẻ tiêu đề H1, H2,.. là gì ?
Đối với những người mới đi SEO, chật vật chả hiểu cái <h1> nó là cái quái gì, điên đầu tìm cũng không rõ nó nằm ở đâu mà thêm!!
Các thẻ tiêu đề này là cái mà trong trình soạn thảo nội dung văn bản của bất kỳ một website nào cũng có - nó quy định cho dòng text đó hiện to hơn chữ thường. Chỉ cần bôi đen dòng bạn muốn nó làm tiêu đề, chọn thẻ h2 trên trình soạn thảo - done!
Trong nội dung Sản phẩm,
có tối thiểu 1 thẻ tiêu đề chứa
từ khóa SEO sẽ tốt nhất
2. Ngoài ra cần lưu ý
Hãy đặt từ khóa cần SEO vào ngay đầu tiên của Nội dung bài viết
Hãy đặt từ khóa cần SEO vào thẻ H1 hoặc H2 ngay đầu tiên của bài viết - sẽ lên Top nhanh đấy.
Các thẻ Meta cần thiết cho SEO
Xin khẳng định, từ khóa lên Top hay không thì 50% nó nằm ở các thẻ Meta cơ bản này, nếu thiếu nó hoặc làm sai, rất khó để đi SEO. Vậy như thế nào là đúng ??
1. Meta Title <title>....</title>
Thẻ meta tiêu đề của bất kỳ URL - Bắt buộc phải có
Hãy đặt từ khóa cần SEO vào ngay đầu tiên của thẻ Meta title
Lưu ý: Độ dài tối đa cho thẻ này là khoảng 12 chữ là đẹp nhất
Từ 01/2017 thì Google đã khuyến khích đặt thẻ tiêu đề dài hơn chút, cố gắng phủ text rõ ràng và có nghĩa với thẻ Title này nhé (cấm spam từ khóa SEO trên Title)
2. Meta Description <meta name="description"...." />
Thẻ meta miêu tả ngắn ngội dung chính của bất kỳ URL - Bắt buộc phải có
Hãy đặt từ khóa cần SEO vào ngay đầu tiên của thẻ Meta Description
Lưu ý: Độ dài tối đa cho thẻ này là khoảng 33 chữ là đẹp nhất
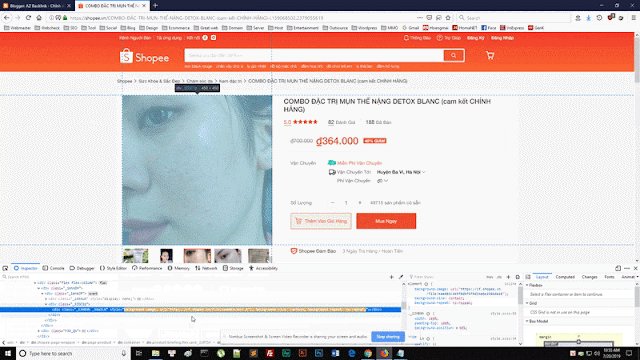
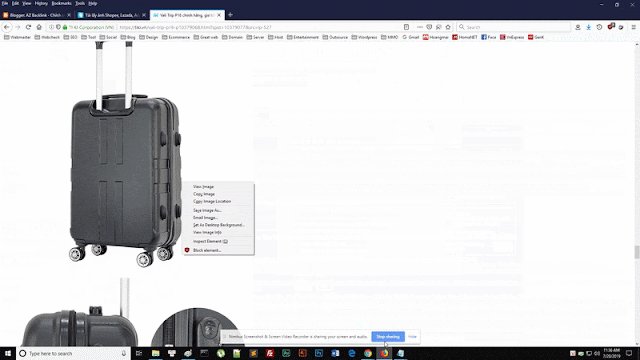
3. Thẻ alt cho ảnh
Hãy đặt từ khóa cần SEO làm Alt text cho ảnh (alt tag khác alt text - tự tìm hiểu nhé)
Hãy đặt từ khóa cần SEO làm tên ảnh (VD: tu-khoa-can-seo-iphone-8)
4. Meta Robot <meta name="robots"
Lệnh cho bot các SES có index URL này không. Cái này các bác không cần quan tâm, trong code web nó có sẵn hoặc nếu không có, báo thằng code thêm vào cho =)))
Không phải điều chỉnh tay thẻ meta này.
Lưu ý: Hãy để lệnh "noindex, follow, noop" từ Page 2 trở đi với các web bán hàng có phân nhiều page: VD: page Máy tính bảng có 3 trang: 1, 2, 3... thì chỉ nên cho "index, follow" với Page 1, còn các Page 2, 3 là "noindex, follow, noop". (tránh trùng lặp nội dung không cần thiết)
5. Thẻ Canonical <linl rel=”canonical”
Cho các SES biết đâu là URL gốc với nội dung cần index. Thẻ này gắn với code web, bạn nên kiểm tra xem thẻ Canonical đã đúng với url cần SEO chưa. Sai thì lại phải báo code sửa ngay 😭😭
Với người mới học SEO: các thẻ Meta SEO đã có sẵn trong code website, bạn chỉ cần tìm hiểu nó nằm ở đâu trong trang Quản trị web và điền cho đúng. Chưa có thì thuê Code thêm vào.
URL ngắn vẫn là ưu thế hàng đầu
URL SEO phải thân thiện (bắt buộc) với các lưu ý sau:
- URL của web phải có dạng dễ đọc, dễ nhìn.
VD: /url-dep-qua.html, chứ không được để dạng /aps?xlkd$%.html
- URL Danh mục ngắn gọn, sát với domain càng tốt VD: domain.com/dien-thoai/sam-sung.html
- URL Sản phẩm để càng ngắn càng tốt: VD: domain.com/dien-thoai-sam-sung-s6.html
- Từ khóa cần SEO nằm ngay đầu tiên URL (VD: /tu-khoa-seo-id-san-pham.html)
Lưu ý: Không chồng chéo từ khóa trên URL. VD: /tu-lanh/tu-lanh-panasonic.html
Tốc độ tải web, load trang
Đây là một trong những yếu tố xếp hạng vị trí trang web của bạn trên SERP. Từ thực tế, các trang web đứng hàng đầu trên Google thì 99% có tốc độ tải trang dưới 3s.
Những website load chậm, nhiều Script sẽ không có vị trí tốt trên Google - chắc chắn.
Các công cụ Test tốc độ tải trang hiện nay chỉ mang tính tham khảo, nhất là ông
Test speed web của Google - Chỉ tham khảo cho để biết chứ không xếp hạng web theo nó.
Lưu ý: Không nên dùng các Popup che toàn màn hình, bản thân bạn cũng thấy khó chịu chứ đừng nói là khách hàng. Như kiểu ông
Hà Nội Computer - vào rất rất là ức chế!!
 |
| Tốc độ tải trang là điểm cần lưu ý khi làm web |
Giao diện trang - UX và trải nghiệm người dùng
Hãy làm cho trang web của bạn sạch nhất có thể!! Tránh dùng quá nhiều màu sắc (từ 3 trở lên là nhiều đấy). Tham khảo
Flat design là gì
Không dùng Menu cấp 3 - không nên. Có nhiều ý kiến cho rằng làm vậy sẽ làm Giảm tỷ lệ thoát cho web nhưng cái mình cần là Khách hàng tìm mua được hàng, dùng menu cấp 3 thì họ chán mà bỏ đi mất.
 |
| Giao diện đơn giản luôn được đánh giá tốt hơn |
|
Giao diện cho điện thoại Mobile
Giao diện điện thoại
không ảnh hưởng đến vị trí xếp hạng Google PC nhưng, nó ảnh hưởng trực tiếp đến xếp hạng trên
Google Mobile.
Web bạn có giao diện mobile thì mới được hiển thị trên kết quả tìm kiếm mobile!!!!
Với các trang Thương mại điện tử, bán hàng,
không khuyến khích sử dụng
giao diện Responsive
vì ảnh hưởng tốc độ tải trên di động. Nên thiết kế một trang web
Subdomain dành riêng cho Điện thoại (chuyển hướng sang trang này khi
truy cập bằng điện thoại, VD: m.domain.com)
Giao diện AMP có lợi cho trang web, sẽ được ưu tiên hiển thị trên giao diện điện thoại Mobile. Với các url có AMP thường có vị trí cao hơn web khác.
Liên kết nội bộ site - Internal Link
Trong các thử nghiệm của tôi, việc đặt liên kết nội link cho chính url của mình thì thấy nó có
tác dụng đáng kể trong việc
duy trì vị trí Top. Internal Link giúp Google định hướng URL website bạn một cách tốt nhất.
Với URL đã lên top, đặt thật nhiều liên kết nội link cho nó trong website bạn thì càng tốt. Nhất là với những web bán hàng, rất dễ để đặt Internal Link trong Mô tả các sản phẩm
(trong Mô tả sản phẩm, hãy đặt liên kết với danh mục của nó.
VD: trong SP:
/dien-thoai/iphone-8.html thì link anchortex "
điện thoại" tới
/dien-thoai.html)
Nofollow liên kết nội site
có giá trị như dofollow. Miễn là có anchortext trỏ đến url mẹ, không cần quan tâm follow hay không.
Phản hồi về URL - Comment
Những phản hồi liên tục từ những comment của khách view web là một điểm đánh giá mới, có ảnh hưởng đến vị trí xếp hạng trên Google.
Đây là một kết luận mới và làm khá nhiều người ngạc nhiên, nhưng trên quan điểm cá nhân: mình thấy nó hoàn toàn hợp lý vì nội dung URL này có hay thì người ta mới bình luận nhiều.
Về comment thì Google không gợi ý dùng Tool, Script công cụ nào hay comment tự code (như của Thế giới di động). Mình sẽ gợi ý một số dịch vụ Commenting Systems tốt cho SEO như sau
1.
Disqus (Được nhiều backlink tốt trên data của Disqus)
2.
IntenseDebate (Được nhiều backlink tốt)
3.
Livefyre (Được nhiều backlink tốt)
4-
Google+
5-
Facebook
Có nhiều thủ thuật trong "trò chơi comment" này nhưng thường thì bạn có thể tự comment Sản phẩm của chính mình. Tất nhiên là trên các IP khác nhau + Tài khoản comment khác nhau
Mạng xã hội
Đây là một kênh không thể thiếu trong SEO hiện nay, các SES đánh giá chỉ số các URL một phần cũng từ tín hiệu Mạng xã hội.
Public được càng nhiều mạng xã hội càng tốt, nó giúp các bot nhìn nhận độ phổ biến của Domain bạn và thêm điểm cho URL SEO.
Các mạng xã hội nên dùng cho SEO
1- Facebook Page (nhớ là các Page thì bot mới nhìn thấy nhé, tài khoản cá nhân và Group thì không tác dụng gì đâu)
2- Google+
3- Twitter
4- Linkedin page (Linkedin cho doanh nghiệp ấy)
5- Pinterest
6- Reddit
7- VK - mạng xã hội của Nga, rất mạnh
8- Các mạng xã hội content như:
Tumblr blog,
Medium, ....
Giao thức SSL với HTTPS chiếm lợi thế
HTTPS không quá ảnh hưởng đến xếp hạng vị trí trong SEO, nhưng nó là điều kiện cần với các web bán hàng có cổng thanh toán trực tiếp qua Visa hay chuyển khoản ngân hàng
Nếu bạn để ý, trong
Google Analytics có phần
Filter (bộ lọc) riêng cho nút
Mua hàng - tức là Google hiểu web nào có thanh toán online - và Thanh toán online thì cần có HTTPS vì nó bảo mật hơn HTTP qua giao thức mã hóa SSL. Tìm hiểu thêm
SSL là gì
 |
| https là cần cho các website hiện nay |
Về mặt cá nhân, mình nghĩ nên dùng SSL càng sớm càng tốt, có nhiều cách để có nó Miễn Phí. Các bác tự tìm nhé
Rich Snippet không ảnh hưởng đến SEO
Đây là khẳng định từ phía Google, không nhớ xem chi tiết ở đâu nhưng được chuyên gia của Google trả lời trên Twitter.
Rich Snippet chỉ giúp web bạn hiển thị trên SERP đẹp hơn, kích thích người xem click hơn chứ nó không trực tiếp hỗ trợ cho SEO. Vậy nên, không cần quá quan tâm đến nó trước khi quan tâm đến những yếu tố trên
 |
| Rich Snippet chỉ là yếu tố cần chứ không tác dụng trong SEO |
Backlink thần thánh
Đây là yếu tố quan trọng nhất nhì đối với SEO, có backlink tốt thì cơ hội có vị trí tốt là rất cao. Backlink vẫn và sẽ mãi là một trong những tiêu chí xếp hạng hàng đầu trong SEO.
Càng nhiều backlink trên nhiều domain (IP khác nhau) thì càng tốt, đặc biệt là backlink trên các Mạng xã hội, các website có Trustrank cao.
Backlink .gov là tiêu chuẩn để giữ hạng từ khóa lâu hay tụt Top nhanh. Hãy kiếm nhiều nhất backlink .gov có thể kiếm!!
Với các nội dung và xu hướng SEO trên - nếu làm đủ, mình không đảm bảo sẽ đứng Top Google nhưng chắc chắn với sự khéo léo riêng, các bác sẽ SEO dễ dàng hơn những đối thủ khác không hiểu về xu hướng SEO mới nhất hiện nay
Chúc các bác thành công.